Help Changing text colour
Changing text colour
The RiverDocs Converter places colour references for text in a stylesheet. This enables you to ignore the colours in documents or replace them with your own colour combinations. Where colour is used, you should always specify a background colour. This helps to avoid an issue that can prevent some users seeing text on some pages. If users specify black as default background colour for their browser, and attempt to read pages that use black as a text colour, without any specified background colour, the text will be invisible.
To change text foreground or background colours, first select the text that you want to change in the
Editing pane, then if the the HTML/CSS editor is not already open, open it by clicking
the Properties button on the Editing toolbar.

There are two ways to select text and change its colour:
- If you select a block of text which already has a style applied to it: Change the colour for that style, by clicking the Edit button and using the procedure outlined below.
- If the text has no existing style: You can select a block of text, such as a word in a paragraph, and add a style to it by clicking the New Style button. Then you change the colour settings for the new style. If you do not apply colour settings to the new style it will default to the settings of its parent.
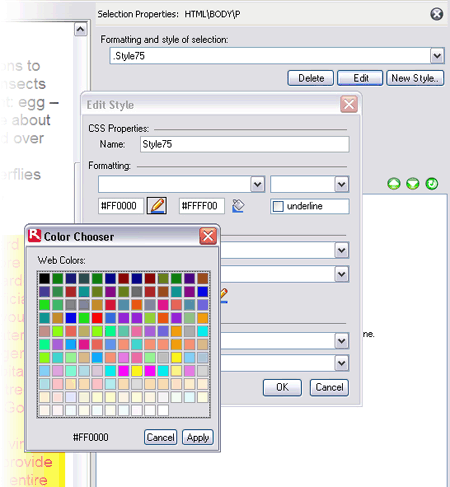
Using the Color Chooser
When you click the Edit or New Style buttons, the corresponding Edit Style or New Style dialogue box opens. You select the Colour (pencil) or Background Colour (paint bucket) icons. This opens the Color Chooser, a floating panel displaying a choice of web-safe colours.
When you have chosen your colour, click the Color Chooser's Apply button to apply your selected colour. Its hexadecimal value will then be added to the style sheet, and the display colour of the text will change.
Alternatively, you can type the hexadecimal value of the colour you require directly into the text box beside the icon without opening the Color Chooser.
In the example shown, a style (.Style75) has been added to a paragraph and edited in the Edit Style dialogue box and Color Chooser, with the text changed to red (hex FF0000) and the background to yellow (hex FFFF00).

Accessibility and colour choice
When using the Color Chooser, you should note that WCAG 1.0 Guideline 2, "Donít rely on color alone", which applies to text, images, applets and other visible objects, requires web authors and designers to take account of two groups of users with limited colour perception Ė those viewing on a monochrome-only display and those with colour blindness. These users may not be able to understand text messages or other visual information whose clarity depends on colour contrast. You should ensure that
- any message in colour has enough contrast to be clear in monochrome
- colours are specified in numbers, not words, e.g.
H1 {color: #D02433} H1 {color: rgb(82%,14%,20%)} - the colour combination you use will be visible to colour-blind users
- the page context contains text equivalents for any information conveyed by images
