Output and Accessibility Issues
Viewing output and accessibility issues
![]()
To view the converted file, you click the Edit button on the main toolbar, which opens the Editing pane.

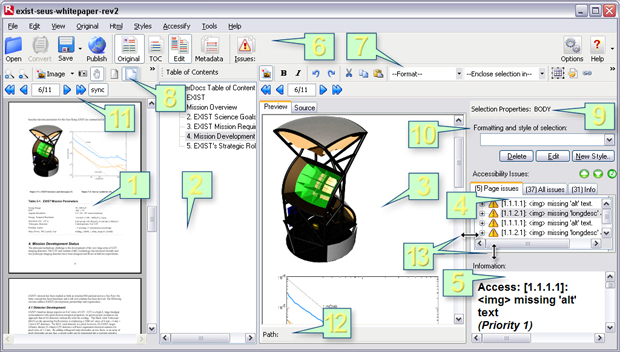
Main screen, with all panes open.
Key
- Original pane: View unconverted document
- TOC pane: View and edit HTML table of contents generated during conversion
- Editing pane: View and edit converted HTML output
- Accessibility Issues pane: View tabbed pages listing and counting accessibility issues in output. Click to select an issue and the corresponding HTML element.
- Information pane: Read Tidy HTML error messages and advice from Tidy and RiverDocs about the currently selected accessibility issue
- Main toolbar: Open, save, activate views, set options and access help
- Editing toolbar: Edit text and HTML format of items in Editing pane, and insert or edit tables, images, lists, anchors and links. Includes the Properties button that opens and closes the CSS Editor and the Accessibility Issues list
- Original view toolbar: Select and adjust page view and use screen capture
- Selection Properties: Displays currently selected HTML element (See 12 below, Path)
- Formatting and style of selection: Use the drop-down list of CSS styles and the buttons to edit and delete the CSS style of a selected element, or add a new style. Using Path (see 12), selectors such as
h3can be edited directly so that a change in one affects all similar elements in the document. - Navigation controls: Click the blue forward and back arrows, or type in the page number you want to go to and press Enter.
- Path interactive display: The Path display shows the currently selected HTML element, together with the other structural elements in which it is embedded. Each element in the Path display is also a button that you can click to perform CSS edits selectively on that element.
- By selecting the frame boundaries you can adjust the height and width of the panes.
You can now examine your converted document and make any editing changes you require before saving. Letís look at some of the tools you use to pinpoint web accessibility issues and fix them.
The Editing pane allows you to view and change the rendered HTML output in the Preview tabbed page, which is open by default, displaying the rendered HTML. You can view and edit the underlying HTML code by clicking the Source tab.

In the Editing toolbar on the right of the screen are editing tools and controls, including the Properties button.
Clicking this button opens the additional editing facilities of the Properties pane:
- The Selection Properties display, which allows you to identify precisely which HTML text, table or image element you have currently selected in the Editing pane, e.g.
<IMG>. - The CSS Editor's Formatting and style of selection drop-down list and editing buttons, which allow you to edit and insert Cascading Style Sheet (CSS) style information for the selected element.
-
The Accessibility Issues pane, which has three scrollable tabbed pages:
Page Issues and All Issues display warnings and errors by the page and as a total for the document, respectively.
Info displays warnings and issues that require action other than editing the current converted document – e.g. reviewing a stylesheet. Each tab displays the number of issues in its category.

When you have made the first conversion after starting RiverDocs, you can immediately assess the web accessibility status of your converted document by looking at the numeric display on the the triangular Issues button in the main toolbar, which gives a live readout of the total number of editable accessibility issues in the document. Click this button initially to open the Properties pane and Accessibility Issues list.
When your editing session is under way, the numeric display updates as you fix issues. When you click Issues initially however, the Accessibility Issues pane opens, allowing you to view the issues in its tabbed pages. This makes it easy to check the type and number of issues in each page as you click through the document using the navigation controls (see 4 in Key above).
Alternatively, you can click through all the issues in the document in the All Issues tabbed page, as clicking each issue brings the affected element into view for quick editing. At the same time, the Information subpane displays information about the nature of the issue and advice on fixing it.
Some accessibility issues require human assessment, so the built-in Tidy HTML accessibility checker may not detect all the accessibility issues in your document. For this reason, RiverDocs recommends that you include a proofreading phase in your editing process, in which each page is inspected.

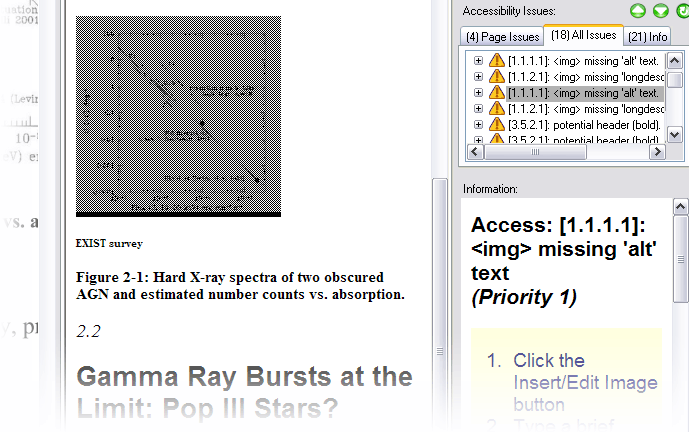
An accessibility issue selected in the All Issues tabbed page, with the corresponding item highlighted in the Editing pane
